1. Conceptos básicos
En esta lección se introducen el lenguaje de programación JavaScript y los conceptos básicos para realizar un pequeño programa.
A. JavaScript
-
Lenguaje de programación que cumple con las reglas del estándar ECMAScript, que está definido en el siguiente sitio, que es bastante técnico y solo para los más rudos: https://www.ecma-international.org/publications/standards/Ecma-262.htm.
-
En 2022, la versión más usada es la edición 6, del año 2015, pero algunos navegadores y servidores incorporan caracterísiticas más nuevas.
B. El tipo string
-
Representa texto en JavaScript.
-
La palabra
string, es la traducción al inglés del términocadena
. -
JavaScript usa la codificación UTF-16 de Unicode, que está definida en https://unicode.org.
-
En JavaScript los textos se representan con secuencias de caracteres delimitadas por los siguientes símbolos:
' '-
El delimitador es el símbolo apóstrofo (
').En su interior puedes poner cualquier caracter, excepto apóstrofo y salto de línea.
" "-
El delimitador es el símbolo comillas (
").En su interior puedes poner cualquier caracter, excepto comillas y salto de línea.
-
Para agregar un emoji desde Windows solo tienes que presionar la tecla con el logotipo de Windows al mismo tiempo que el punto (
 +.
)
y aparece un cuadro de diálogo que te permite seleccionar un emoji.
+.
)
y aparece un cuadro de diálogo que te permite seleccionar un emoji.
Ejemplos
-
"Hola pp" -
'😁¡¡¡¡A sus órdenes jefecita!!!!'
C. Cadena vacía
-
Cadena sin caracteres, Se escribe
""o''.
D. El método console.log
-
Muestra textos separados por coma (
,) en el dispositivo de salida de la aplicación. -
Los textos del método se muestran sin los símbolos que los delimitan y separados por espacios.
-
A cada
console.logle corresponde un renglón diferente.
Ejemplos
| Instrucción | Salida |
|---|---|
|
Hola pp |
|
ggg 7!😁 |
E. Orden de ejecución
-
En cada renglón, las instrucciones se ejecutan de izquierda a derecha.
-
Los renglones de instrucciones se ejecutan de arriba para abajo.
-
Opcionalmente se puede poner el símbolo punto y coma (
;) al final de una expresión; pero cuando se ponen 2 o más expresones en un mismo renglón, este símbolo es obligatorio para separarlas.
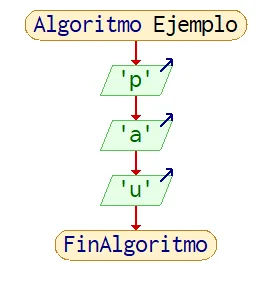
Ejemplo
Salida.
p a u
-
En la próxima lección se explica con más detalle como funciona este código fuente.
F. Resumen
-
En esta lección se definieron los siguientes conceptos:
-
JavaScript
-
El tipo
string -
El método
console.log -
El orden de ejecución de instrucciones
-